Prístupný web (nielen) pre dyslektikov
Mgr. Katarína Buzová 2. február 2011 v kategórii Použiteľnosť a prístupnosť

Dyslexia nie je diagnóza, ktorá by úplne vylučovala prezeranie webu. Dyslektici si surfujú po webe a vyhľadávajú informácie bežného života, ako otváracie hodiny v banke, či spravodajstvo, rovnako ako bežní používatelia, no v menšej miere. Majú problém so správnym dekódovaním písaného textu (Tomková, 2010). Prečítajú slovo inak, preskočia ho, nevidia ho poriadne alebo text čítajú veľmi pomaly. Ťažšie sa im spájajú jednotlivé písmená do slov a často si zamieňajú podobne vyzerajúce písmená. Webové stránky im to niekedy dokonca sťažujú. V nasledujúcich odstavcoch si povieme, čo spôsobuje dyslektikom problémy na webe a ako sa tomu vyvarovať.
Prístupnosť webu pre dyslektikov
Prístupnosť webu nie je len otázkou toho, či umožníme robotom a zrakovo znevýhodneným používateľom prezerať stránky bez zbytočných grafických rušivých elementov a v plnej textovej alternácii. Sú iné, malé skupiny používateľov, na ktoré sa často zabúda. Sú to napr. telesne znevýhodnení, ktorí musia vynaložiť mnoho síl na to, aby sa trafili na správny odkaz v menu rolovacej navigácie alebo sú to práve spomínaní dyslektici. Weboví dizajnéri im dokážu pomôcť tým, že navrhnú sídlo, ktoré im nebude spôsobovať ťažkosti.
Nižšie si uvedieme 6 základných faktorov v 3 hlavných skupinách (Anthony, 2011), ktoré spôsobujú dyslektikom nepríjemnosti pri čítaní a môžu byť rušivé aj pre zdravých používateľov.
Efekt rieky
Keď dyslektik číta text, stretáva sa s rôznymi efektmi deformovania textu. Tie sú veľmi individuálne, no je možné ich klasifikovať ako „efekt rieky“, ktorý je spôsobený viacerými negatívnymi vlastnosťami textu.

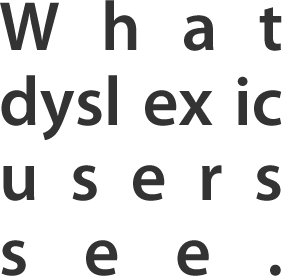
Obr. Efekt rieky – ako to vidí dyslektický používateľ
1. Text zarovnaný rovnako na pravú aj ľavú stranu
Takýto text spôsobuje nerovnomerné medzery medzi jednotlivými slovami a tiež medzi písmenami jedného slova. Keď sa na tieto medzery pozrieme v smere zhora nadol, vidíme prúdy bieleho miesta, tzv. efekt rieky. Aj pre bežného používateľa sú tieto biele rieky rušivým elementom, no text prečíta. Dyslektik sa nedokáže sústrediť a chaoticky spája slabiky a písmená do zhlukov, ktoré nedávajú žiaden zmysel. Riešením je vyhýbanie sa takémuto zarovnávaniu. Zvoľte radšej zarovnanie vľavo.
2. Dvojitá medzera po bodke
Staršie generácie používateľov majú vo zvyku dávať dve medzery za bodkou na konci vety. Tento zvyk vychádza z minulosti, kedy sa používal font s rovnakou šírkou znakov, ako pri písacích strojoch. Ľudia si mysleli, že je prirodzenejšie nechať väčší priestor za vetou, aby sa vizuálne ľahšie hľadal koniec vety. Dvojitá medzera na webe opäť vytvára biele prúdy, ktoré sú rušivé a dyslektikom značne sťažujú čítanie a prehľad v texte. Pri písaní na webe je dnes nepísanou zásadou používanie jednej medzery za vetou, keďže veľká väčšina fontov používa proporcionálne medzery a tým je efekt rieky potlačený.
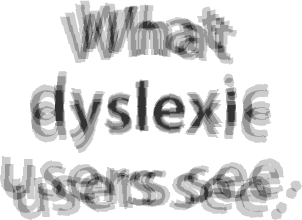
Efekt rozmazanosti
Ďalšou skupinou faktorov, ktoré narúšajú dyslektikom čítanie, je efekt rozmazanosti. Títo používatelia vidia text nezreteľne, rozmazane, pohybuje sa im vírivým spôsobom. Čítanie je pre nich ťažké a vyčerpávajúce.

Obr. Efekt rozmazanosti – ako to vidí dyslektický používateľ
3. Číro čierny text na číro bielom podklade
Používanie čierneho fontu (#000000) na bielom podklade (#FFFFFF) nie je šťastnou voľbou. Dyslektici sú veľmi citliví na kontrast, ktorý im táto kombinácia poskytuje. Práve tento kontrast môže spôsobiť to, že sa im písmená začnú rozpíjať, či vpíjať jedno do druhého. Riešením je voľba menej bieleho podkladu (stačí len jemný odtieň sivej) alebo voľba tmavosivej farby písma. Takýto kontrast je menší a pôsobí ukľudňujúco a príjemne aj na oko zdravého používateľa.
4. Dlhé bloky nezalomeného textu
Dlhé bloky nezalomeného textu, či žiadna jeho obsahová štrukturácia sťažuje čítanie bežnému používateľovi a spôsobuje problémy dyslektikom. Je ľahké stratiť sa vizuálne ako aj myšlienkovo v takomto texte. Je lepšie používať krátke odstavce, v ktorých je popísaná jedna ucelená myšlienka. Dyslektici si potrebujú oddýchnuť medzi jednotlivými oddielmi, pretože dlhšie spracuvávajú prečítaný text. Riešením je vyvarovanie sa dlhým, monotónne vyzerajúcim stĺpcom textu. Predeľte ich prázdnym riadkom, či podnadpismi.
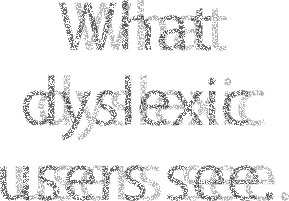
Efekt vymytia
Niekedy sa dyslektik môže stretnúť s efektom vymytia textu. Text vyzerá byť vyblednutý a tvarovo ťažko rozoznateľný. Čítajú ho veľmi pomaly a často iba hádajú o aké slovo alebo písmeno ide.

Obr. Efekt vymytia - ako to vidí dyslektický používateľ
5. Pätkové písmo
Pätkové písmo (serif) má typické zakončenia, ktoré nazývame pätky. Pomáhajú ľudskému oku udržiavať rovinu riadka. Používa sa hlavne na papieri v dlhších textových celkoch (knihy). V elektronickom prostredí sa neodporúča používať pätkové písmo, pretože je vzhľadom na kontrast a svietivosť obrazovky ťažšie čitateľné. Dyslektici si osobitne uvedomujú každé písmeno. Potrebujú si uvedomiť jeho jedinečný tvar. Pätky im v tom bránia, pretože opticky spájajú písmená vedľa seba. Riešením je používanie bezpätkového písma (sans-serif). Takéto typy fontov im umožňujú identifikovať každé písmeno zvlášť v jeho celistvom tvare bez toho, aby bolo narúšané vedľajším písmenom.
6. Text v kurzíve
Kurzíva (šikmé písmo) sa niekedy používa na zvýraznenie alebo odlíšenie textu. Rozsiahle texty by určite nemali byť písané kurzívou, pretože takýto font má rozstrapkané, nerovné línie písmen. Samotný sklon je taktiež prekážkou v čítaní pre dyslektikov. Keď je font v kurzíve k tomu všetkému ešte aj malý, text sa pre nich stáva nečitateľným. Riešením je používanie tučného fontu (bold) namiesto kurzívy. Text dosiahne vyšší kontrast a dyslektici ho ľahšie prečítajú.
Nasledujúci zoznam obsahuje ďalšie rady, ktoré majú web dizajnéri zohľadňovať pri tvorbe plne prístupného webu nielen pre dyslektikov (Anderson, 2010, Marshall, 2010).
1. Veľkosť textu – najmenšia odporúčaná veľkosť písma pre dyslektických používateľov je 12pt. Ak web nie je primárne takto nastavený, mal by to umožňovať pri tlači.
2. Škálovanie veľkosti textu – ak ste sa rozhodli mať na webe písmo menšie ako 12pt, umožnite používateľom jednoduché zväčšovanie. Poskytnite im viditeľné tlačidlo na zväčšenie fontu a v kóde webu používajte percentuálne vyjadrenie veľkosti (% alebo em). Väčšina stránok je primárne nastavená na veľkosť písma 80%. Prehliadače tak umožnia bez straty kvality zväčšiť písmo aj na viac ako 12pt, no keď sa použije nižšia percentuálna hodnota, niektoré prehliadače už neumožnia zvýšenie veľkosti nad 12pt.
3. Štýl fontu – ako bolo už vyššie uvedené, preferujte sans-serifové fonty, ako napr. Arial, Verdana, Helvetica, Tahoma, či Trebuchet.
4. Veľké písmená – nepoužívajte veľké písmená (kapitálky) na celé slová, či vety. Text je ťažšie čitateľný a ešte k tomu vyvoláva pocit, že autor textu kričí.
5. Pozadie – okrem spomínanej kombinácie číro bieleho pozadia s číro čiernym textom je dôležité dávať pozor na štruktúrované a vzorované pozadie, ktoré by sa nemalo vôbec používať. Signifikantne sťažuje sústredenie sa na text.
6. Vymenúvanie – ak chcete niečo vymenovať, používajte odrážkovanie alebo číslovanie namiesto súvislého textu bez štrukturácie.
7. Štýl písania – ak je to možné, používajte radšej jednoduchšie slová a kratšie vety.
8. Navigácia – musí byť jednoduchá a na globálnej úrovni nemeniaca sa v rámci celého sídla. Môžete ju podporiť mapou sídla a vyhľadávacím okienkom, aby sa dyslektickí používatelia čo najjednoduchšie orientovali na stránke a rýchlo našli, čo hľadajú.
9. Pohybujúci sa text – či už vo forme bannerov alebo ako blikajúce slovo v texte. V žiadnom prípade nepoužívať.
10. Stĺpce – používatelia s dyslexiou majú väčší problém s čítaním textu, ktorý sa nachádza v širokom stĺpci. Je pre nich jednoduchšie udržať pozornosť pri čítaní stĺpca, ktorý je široký približne 70 – 80 znakov.
11. Obrázky – ak existuje obrázok, ktorý akokoľvek podporí text, použite ho.
12. Skratky – vždy na začiatku vysvetlite každú použitú skratku v texte. Môžete použiť bublinky, ktoré sa objavia nad skratkou a vysvetlia ju, keď sa na danú skratku používateľ postaví myšou.
13. Odkazy – je lepšie umiestňovať kontextuálne odkazy v rámci textu lineárne, až na koniec odstavca, ako hypertextovým spôsobom v rámci textu. Vytvorte na konci sekcie zoznam odkazov a výstižne ich popíšte. Pomáha to dyslektikom nájsť rýchlejšie to, čo hľadajú bez toho, aby museli čítať väčšie množstvo textu.
14. Hudba – nikdy nenastavujte stránku tak, že bude spúšťať hudbu automaticky bez povolenia používateľa.
Používatelia s ťažším prejavom dyslexie sa spoliehajú na čítačky a rôzne softvéry typu „text to speach“. Preto je potrebné dbať na to, aby každý obrázok s inou hodnotou ako iba estetickou mal textovú alternatívu. Taktiež je potrebné sa vyvarovať riešeniam, ktoré znemožňujú čítanie webu (flashová a pod.).
Na záver
Každý má rovnaké právo dostať sa k informáciám a preto by sme nemali zabúdať na znevýhodnených používateľov. Po prečítaní jednotlivých bodov si aj bežný používateľ bez hendikepu uvedomí, že spomenuté faktory zhoršujú čítanie aj ľuďom, ktorí dyslexiou netrpia. Pri tvorbe nového webu, či redizajne nezabúdajme na prvky týkajúce sa farieb, fontu, rozloženia obsahu, textovej alternácie obrazových prvkov, či navigácie. Ako prehľadná pomôcka s názornou demonštráciou prístupného webu pre dyslektikov môže poslúžiť webové sídlo Lindsey Bell Design for Dyslexia.
Literatúra
a) ANDERSON, Shaun. 2010. Web Designing For Dyslexia. In Hobo [online]. 2010. [cit. 2011-02-02]. Dostupné na internete: http://www.hobo-web.co.uk/seo-blog/web-designing-for-dyslexic/.
b) ANTHONY. 2011. 6 Surprising Bad Practices That Hurt Dyslexic Users. In UX Movement [online]. 23. január 2011. [cit. 2011-02-02]. Dostupné na internete: http://uxmovement.com/content/6-surprising-bad-practices-that-hurt-dyslexic-users.
c) BELL, Lindsey, 2010. Design for Dyslexia [online]. 2003. [cit. 2011-02-02]. Dostupné na internete: http://lindseybell.com/dyslexia/index.html.
d) BRADFORD, John. 2010. Designing web pages for dyslexic readers. In Dyslexia Parents Resource [online]. 2010. [cit. 2011-02-02]. Dostupné na internete: http://www.dyslexia-parent.com/mag35.html.
e) BUZOVÁ, Katarína. 2010. Kredibilita v kontexte informačnej architektúry. In Kredibilita na internete [online]. 16. máj 2010. [cit. 2011-02-02]. Dostupné na internete: http://kredibilita.blogspot.com/2010/05/kredibilita-v-kontexte-informacnej.html.
f) MARSHALL, Abigail. 2010. Web Design for Dyslexic Users. In Davis Dyslexia Association International : Dyslexia the Gift Web site. [online]. 2010. [cit. 2011-02-02]. Dostupné na internete: http://www.dyslexia.com/library/webdesign.htm.
g) PICKARD, J. 2006. What problems would a dyslexic user face? In The Pickards [online]. 2006. [cit. 2011-02-02]. Dostupné na internete: http://www.thepickards.co.uk/Articles/Designing_for_Dyslexia.cfm.
h) TOMKOVÁ, Elena. 2010. Dyslexia, dysortografia a dysgrafia. In Bedeker zdravia [online]. 2010. [cit. 2011-02-02]. Dostupné na internete: http://www.bedekerzdravia.sk/?main=article&id=152.
i) VASSALLO, Sandra. 2003. Enabling the Internet for people with dyslexia. In E-bility [online]. 2003. [cit. 2011-02-02]. Dostupné na internete: http://www.ebility.com/articles/dyslexia.php.
Príspevok bol spracovaný v rámci grantovej úlohy KEGA 3/7275/09 Informačné štúdiá v podmienkach web 2.0 a nových technológií (INWENT).
Ďalšie články z kategórie Použiteľnosť a prístupnosť

Sledujte, kadiaľ prechádza každá skupina používateľov po webovom sídle (Ako by mali vyzerať webové sídla univerzít)
Úvod Webové sídla spoločností sú často prvým miestom, kde sa potenciálni klienti oboznámia s jej základným poslaním, históriou, štruktúrou a smerovaním. Práve preto má stále väčší...

Prístupnosť diskusných fór
Diskusné fóra sú na webovom sídle miestom pre cennú spätnú väzbu od používateľov, ale aj lepšiu nájditeľnosť. V prípade, že ste sa rozhodli ich na stránku začleniť, je dôležité pamätať aj na zásady ich prístupnosti. Vo všeobecnosti sa pri tomto type sociálneho média otázky...