Osem problémov použiteľnosti, ktoré napriek vývoju internetu ostávajú stále v platnosti
Prof. PhDr. Soňa Makulová, PhD. 1. marec 2009 v kategórii Použiteľnosť a prístupnosť

Úvod
Vo februárovom čísle elektronického spravodaja sme si v článku Ako je to so smernicami pre použiteľnosť webových sídiel ukázali, že smernice pre použiteľnosť vykazujú pomerne veľkú stabilitu. Jakob Nielsen vykonal prvé štúdie použiteľnosti webových sídiel a intranetov už v roku 1994. Napriek tomu, že prvé štúdie použiteľnosti testovali iba traja používatelia na 5 webových sídlach, väčšina z nich ostáva stále v platnosti.
Prvé štúdie použiteľnosti boli publikované v publikácii Jakoba Nielsena Designing Web Usability: The Practice of Simplicity.V najnovšej publikácii Prioritizing Web Usability (Nielsen – Loranger, 2006) je pomerne obsiahla kapitola venovaná retrospektíve smerníc použiteľnosti a ich stability v súčasnosti. Ako autori uvádzajú, iba 20% zo smerníc vydaných v roku 1994 sa zmenilo vzhľadom na nasledovné faktory:
- Technologické vylepšenia: lepšie prehliadače, väčšia rýchlosť a piepustnosť.
- Prispôsobenie sa správania používateľov, ktorí si zvykli na využívanie určitých techník a interakciu so systémom.
- Zdržanlivosť webových dizajnérov, ktorí sa snažia o určitý kompromis a vyhýbajú sa zložitým a menej informačne funkčným prvkom, dá sa povedať, že sa učia spolu s používateľmi.
V dnešnom článku sa budeme venovať 8 problémom použiteľnosti, ktoré sa nezmenili. Podľa autorov sú to nasledovné problémy (Nielsen – Loranger, 2006, s. 60 - 83):
1. ak sa nemení farba navštívených spojení,
2. znemožnenie funkcie tlačidla návrat späť,
3. otváranie nového okna prehliadača,
4. vyskakujúce okná,
5. prvky dizajnu pripomínajúce reklamu,
6. porušenie webových konvencií,
7. nejasný a nezrozumiteľný obsah,
8. príliš veľa obsahu.
Autori pripisujú uvedeným smerniciam určitý rating, ktorý má nasledovný význam:
| *** | Stále veľký problém, ktorý má vplyv na použiteľnosť a preto by sa mal pri návrhu systému brať do úvahy. |
| ** | Problém strednej priority, ale napriek tomu by mu dizajnéri mali venovať pozornosť. |
| * | Malý problém, ktorý zriedkakedy zapríčiní zlyhanie systému. |
| 0 | Už nie je problém. |
Farba navštívených spojení by sa mala meniť ***
K jednej z najstarších smerníc použiteľnosti, ktorá sa týka navigácie je pomôcť používateľom zistiť, kde boli, kde sa nachádzajú a kde môžu ísť.
Na webe sú to samozrejme spojenia, ktoré pomáhajú používateľom orientovať sa v pomerne zložitom hypertextovom priestore. V prípade, že sa mení farba navštívených spojení, používatelia so slabšou pamäťou sa dokážu lepšie orientovať. Meniť farbu navštívených spojení sa odporúča predovšetkým v prípade, že webové sídla používajú staršie vekové populácie.
Na väčšine webových stránok sa používajú farby modrá a fialová, modrá pre nenavštívené a fialová pre navštívené spojenia. Mnohé odporúčania a smernice o používaní farieb navštívených a nenavštívených spojení nájdeme na stránkach elektronického spravodaja Jakoba Nielsena venovaného použiteľnosti webových sídiel useit.com, špeciálne v článku Change the Color of Visited Links.
Aj keď Jakob Nielsen v článku píše, že až 74% webových sídiel využíva zmenu farieb pre navštívené a nenavštívené spojenia, na Slovensku sa uvedená smernica ešte v takom rozsahu nevyužíva.

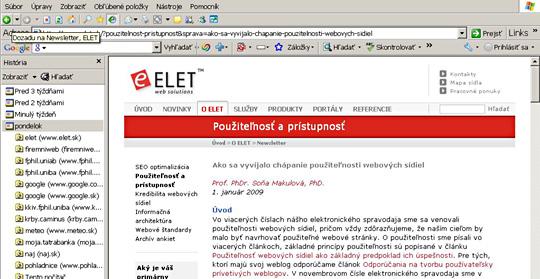
Obr. Na webovom sídle Slovenskej knižnice pre nevidiacich sa v textovej verzii odlišujú navštívené a nenavštívené spojenia
Znemožnenie funkcie tlačidla návrat späť ***
Výhodou internetu je, že sa môžete voľne pohybovať sledovaním spojení webových stránok. Práve základným princípom interakcie človek-počítač je, že sa môže voľne pohybovať v informačnom priestore a v prípade zneistenia alebo omylu sa môže bez problémov vrátiť k predchádzajúcim krokom.
V prípade webových stránok to znamená, že ak sa Vám určitá stránka nepáči, môžete sa vrátiť späť prostredníctvom tlačidla back, ktoré je súčasťou prehliadačov. Skúsení používatelia internetu využívajú aj možnosť histórie prezerania webových stránok.

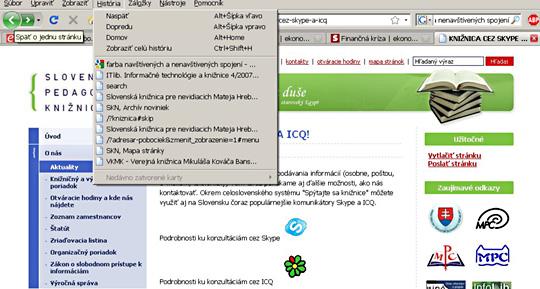
Obr. Prostredníctvom histórie môžeme zistiť náš pohyb po webovom sídle, návrat späť o jednu stránku umožní tlačidlo back – príklad prehliadača Mozilla

Obr. Prostredníctvom histórie môžeme zistiť náš pohyb po webovom sídle, návrat späť o jednu stránku umožní tlačidlo back – príklad prehliadača Internet Explorer
V podstate to znamená, že by sme mali mať vždy možnosť spätne sledovať našu cestu po webe opätovným stláčaním tlačidla back, až sa dostaneme na miesto, kde chceme. Bohužiaľ v praxi sa často stretávame s tým, že sa rôznymi trikmi táto funkcia znemožní a prináša používateľom veľké problémy. Podobne je to v prípade, ak sa stránka otvorí v novom okne, tiež nemáme k dispozícii funkciu tlačidla back, pretože nové okno nepreberá históriu predchádzajúceho okna. Práve preto sa neodporúča otvárať stránky v nových oknách, okrem výnimočných prípadov. Tlačidlo back znemožňuje aj funkciou redirect v rámci webovej stránky. Ale ako uvádza Jakob Nielsen a Hoa Loranger (2006, s. 66) funkcia redirect by mala byť implementovaná ako HTTP 301 alebo HTTP 302 odpoveď webového servera, pretože tieto kódy dávajú inštrukciu prehliadaču, aby sa hneď presunul na novú URL adresu a zabudol na starú adresu. Pritom rozdiel medzi 301 a 302 je v tom, že 301 indikuje, že sa stránka presunula permanentne, zatiaľ čo 302 iba na určitý čas.
Bohužiaľ, niektoré stránky implementujú redirect prostredníctvom inštrukcie meta tagu refresh na starú stránku, čo spôsobí, že stránka je okamžite presmerovaná na novú adresu. Ak sa chce používateľ vrátiť naspäť, tak sa znovu vráti na starú stránku, kde sa aktivuje funkcia refresh a opäť je nasmerovaný na novú stránku. Tak je znemožnená funkcia back.
Skúsení používatelia vedia, že na návrat späť môžu využiť históriu, ale výsledky používateľských testov ukazujú, že znemožnenie funkcie návrat späť prostredníctvom tlačidla back zapríčiňuje používateľom pomerne veľké problémy.
Otvorenie stránky v novom okne ***
V prípade, že používatelia kliknú na text hypertextového spojenia očakávajú, že sa otvorí nová stránka na mieste predchádzajúcej. Bohužiaľ ešte veľmi veľa dizajnérov otvára stránku v novom okne, čo zapríčiňuje hlavne neskúseným používateľom pomerne veľké problémy.
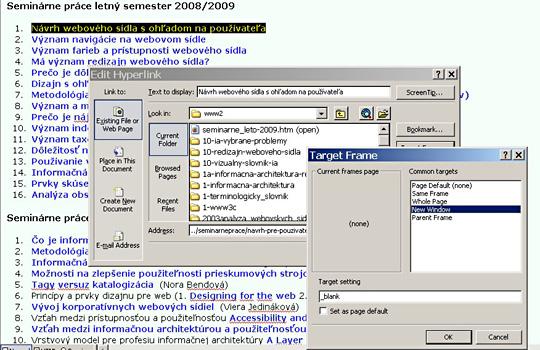
Ako vidíme na nasledujúcom obrázku, ak používame na vytváranie spojení napríklad Frontpage, pri tvorbe spojenia si nadefinujeme, kde sa má nová stránka otvárať. V našom prípade sme si zadefinovali, aby sa nová stránka otvárala v novom okne.

Obr. Pri vytváraní spojenia, sme si zadefinovali, aby sa stránka otvárala v novom okne
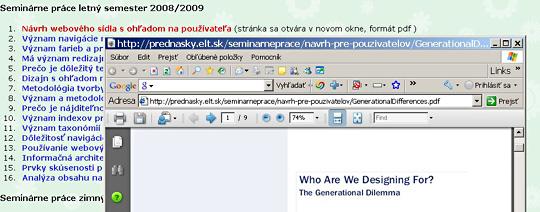
V praxi to znamená, že po kliknutí na spojenie sa stránka otvorí v novom okne a úplne sa znemožní funkcia tlačidla back, ako to vidíte na nasledujúcom obrázku.

Obr. Kliknutím na spojenie „Návrh webového sídla s ohľadom na používateľa“ sa otvorila stránka v novom okne, čím sa znemožnila funkcia návratu späť (back)
Je zrejmé, že v prípade, že otvárame externé odkazy do nových okien, škodíme sebe, pretože hlavne neskúsení používatelia sa nevedia na predchádzajúce spojenie vrátiť, pretože nemajú k dispozícii tlačidlo späť.
Ako hovorí aj Martin Snížek (2006) problém je, že najrozšírenejší prehliadač Internet Explorer otvára nové okná v rôznych veľkostiach. Ostatné prehliadače otvárajú nové okná maximalizované a preto je najlepším riešením z hľadiska použiteľnosti otvárať nové okná s presne danými rozmermi, ktoré budú dostatočne malé na to, aby používateľ zaregistroval, že sa otvorilo nové okno.
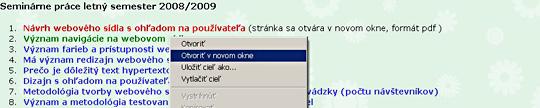
Paradoxné je, že dizajnéri často argumentujú tým, že otvárajú nové okná hlavne v prípade odkazov na externé dokumenty, aby používatelia ostali na ich webovom sídle. Pritom práve štúdie použiteľnosti ukazujú, že ak sa stránka otvára v novom okne a používatelia sa nevedia vrátiť tlačidlom späť, sídlo opúšťajú. Neplatí to v prípade skúsených používateľov. Pritom prehliadač umožňuje veľmi jednoducho otvoriť stránku v novom okne kliknutím na spojenie pravou myšou, ako to vidíme na nasledujúcom obrázku.

Obr. Kliknutím na spojenie pravou myšou máme k dispozícii možnosť otvoriť stránku v novom okne
Skúsení používatelia vedia, že operačný systém Microsoft Windows na spodnom paneli zobrazuje zoznam otvorených okien. Ako uvádzajú Jakob Nielsen a Hoa Loranger (2006, s. 68) iba málo používateľov si túto skutočnosť uvedomuje.

Obr. Operačný systém Microsoft Windows zobrazuje na spodnom paneli otvorené okná
Otváranie stránok v novom okne stále patrí k vážnym chybám znižujúcim použiteľnosť. Sú určité výnimky. Veľmi pekne ich popisuje Jakob Nielsen v článku Open New Windows for PDF and other Non-Web Documents.
Smernice pre otváranie dokumentov v novom okne sú nasledovné (Nielsen 2005):
1. Otvor newebové dokumenty v novom okne prehliadača (pdf, excell, doc, ppt)
2. Dopredu upozorni používateľa, že dokument sa otvorí v novom okne (má to veľký význam pre nevidiacich používateľov)
3. Najlepšie je, ak sa dokument hneď neotvorí v novom okne, ale používateľovi ponúkneme možnosť uložiť si súbor na disk, prípadne ho otvoriť v aplikácii (Adobe Reader pre PDF, PowerPoint, atď.).
Na nasledujúcom obrázku vidíme možnosť upozornenia používateľov na otvorenie videa v novom okne. Je tu uvedená aj veľkosť súboru.

Obr. Používateľ je upozornený na otvorenie videa v novom okne
Záver
V dnešnom čísle sme hovorili o tom, že pri dizajne webových sídiel je 8 najčastejších problémov v použiteľnosti, ktoré majú veľkú prioritu. Podrobne sme sa venovali prvým trom:
- ak sa nemení farba navštívených spojení,
- znemožnenie funkcie tlačidla návrat späť,
- otváranie nového okna prehliadača,
O ďalších závažných problémoch, ktoré zapríčiňujú zníženie použiteľnosti budeme hovoriť v ďalších číslach nášho spravodaja.
Literatúra
a) Nielsen, Jakob. Web.Design. Praha : SoftPress s.r.o., 2002, 382 s.
b) Nielsen, Jakob. 2004. Change the Color of Visited Links. In Jakob Nielsen´s Alertbox May 3, 2004 [online ], [cit. 2009–02–06]. Dostupné na internete http://www.useit.com/alertbox/20040503.html
c) Nielsen, Jakob. 2007. Change vs. Stability in Web Usability Guidelines, In Jakob Nielsen´s Alertbox June 11, 2007 [online ], [cit. 2009–02–06]. Dostupné na internete http://www.useit.com/alertbox/guidelines-change.html
d) Nielsen, Jakob. 1995. Iterative User Interface Design, In Jakob Nielsen´s Alertbox, 2005 [online ], [cit. 2009–02–06]. Dostupné na internete http://www.useit.com/papers/iterative_design/
e) Nielsen, Jakob. 2005. Open New Windows for PDF and other Non-Web Documents. In Jakob Nielsen´s Alertbox August 29, 2005 [online ], [cit. 2009–02–05]. Dostupné na internete http://www.useit.com/alertbox/open_new_windows.html
f) Nielsen, Jakob, Loranger, Hoa. 2006. Prioritizing Web Usability. Berkeley CA : New Riders Press, 2006, 406 s.
g) Snížek, Martin. 2007. Malé chyby v použiteľnosti. In snizekweb.cz. 22. 10. 2007. [online ], [cit. 2009–01–06]. Dostupné na internete: http://www.snizekweb.cz/weblog/male-chyby/
h) Snížek, Martin. 2006. Postřehy z uživatelského testování. In snizekweb.cz. 9. 5. 2006. [online ], [cit. 2009–02–06]. Dostupné na internete: http://www.snizekweb.cz/weblog/uzivatelske-testovani-postrehy/
Príspevok bol spracovaný v rámci grantovej úlohy KEGA 3/7275/09 Informačné štúdiá v podmienkach web 2.0 a nových technológií (INWENT)
Ďalšie články z kategórie Použiteľnosť a prístupnosť

Sledujte, kadiaľ prechádza každá skupina používateľov po webovom sídle (Ako by mali vyzerať webové sídla univerzít)
Úvod Webové sídla spoločností sú často prvým miestom, kde sa potenciálni klienti oboznámia s jej základným poslaním, históriou, štruktúrou a smerovaním. Práve preto má stále väčší...

Prístupnosť diskusných fór
Diskusné fóra sú na webovom sídle miestom pre cennú spätnú väzbu od používateľov, ale aj lepšiu nájditeľnosť. V prípade, že ste sa rozhodli ich na stránku začleniť, je dôležité pamätať aj na zásady ich prístupnosti. Vo všeobecnosti sa pri tomto type sociálneho média otázky...