Pri návrhu navigácie na webovom sídle by sme mali byť konzistentní
Prof. PhDr. Soňa Makulová, PhD. 31. august 2008 v kategórii Informačná architektúra

Úvod
V augustovom čísle elektronického spravodaja sme v článku Pri pohybe na webovom sídle by sme mali používateľom vždy ponúknuť kontext zdôraznili, že používatelia často sami nevedia čo hľadajú a preto je dôležité poskytnúť im vždy správny kontext dokumentu. Môžu to byť buď podobné dokumenty, v prípade obchodu ďalšie produkty, ktoré by sme si mohli k danému výrobku kúpiť, prípadne odporúčania zákazníkov a pod.
Podľa Gerry McGoverna a Roba Norton by sme pri návrhu navigačného systému mali dodržiavať nasledovné princípy, ktoré sa etablovali počas vývoja teórie informačnej architektúry
(2002, s. 145-158):
1. Navigáciu navrhujte pre používateľa webového sídla
2. Poskytnite používateľom viac možností navigácie
3. Dajte používateľom vedieť, kde sa práve nachádzajú
4. Dajte používateľom vedieť, kde boli
5. Dajte používateľom vedieť, kde môžu ísť
6. Poskytnite kontext
7. Buďte konzistentní
8. Dodržiavajte webové konvencie
9. Neprekvapujte alebo nezavádzajte používateľa
10. Poskytnite používateľovi podporu a spätnú väzbu
V dnešnom čísle si povieme niečo o ďalšom dôležitom princípe, ktoré zdôrazňuje, aby sme pri návrhu navigačného systému boli konzistentní.
Buďte konzistentní
Hlavným cieľom navigačného systému je zjednodušiť pohyb po webovom sídle a pomôcť nájsť hľadanú informáciu. K dôležitým pravidlám, ktoré by sme mali dodržiavať pri návrhu navigačného systému je konzistencia. Ako uvádzajú aj Gerry McGovern a Rob Norton (2002, s. 153), navigačný systém si môžeme predstaviť aj ako systém označovania ulíc a diaľníc. Používatelia si zvykli, že má určitú farbu, tvar, ktorý sa väčšinou rešpektuje aj medzinárodne. Určite by sme boli prekvapení a zmätení, keby sa systém označovania ulíc a diaľníc menil z okresu na okres. Preto konzistentnosť v navigácii je veľmi dôležité pravidlo.Konzistentná navigácia zvyšuje použiteľnosť webového sídla, pretože používatelia sa nemusia učiť novú navigačnú schému na každej stránke. Výskumy dokazujú, že používatelia uprednostňujú konzistentnú navigáciu.
Ak sa napríklad rozhodneme, že sa v rámci globálnej navigácie navrchu stránky budú nachádzať určité prvky, potom je dôležité, aby sa uvedené prvky nachádzali na každej stránke webového sídla, aj keď môže mať webové sídlo niekoľkotisíc strán.
Ako vidíme na nasledujúcom obrázku, globálna navigácia webového sídla Ministerstva vnútra je konzistentná na všetkých stránkach. Ide o položky, INFOSERVIS, A-Z, Index, Mapa sídla a Kontakty. Podobne na každej strane webového sídla je klikateľné logo umožňujúce návrat na úvodnú stránku.

Obr. Globálna navigácia webového sídla Ministerstva vnútra je konzistentná na všetkých stránkach
Podobne, je to aj v rámci použitej klasifikačnej schémy. Je veľmi častou chybou, ak dizajnéri na návrat na úvodnú stránku volia v rámci jedného sídla niekedy nápis Home, potom Úvod a pod. Ak zvolíme klasifikačnú schému pre webové sídlo, mali by sme ju striktne dodržiavať.
Pri návrhu navigačného systému by sme mali dodržiavať:
- Prvky navigačného systému, ktoré sa nachádzajú na každej stránke webového sídla (ako napríklad spojenie na úvodné sídlo, mapa sídla, vyhľadávanie a pod.) by sa mali nachádzať na tej istej lokácii v rámci každej stránky a mali by mať konštantné pomenovanie.
- Používajte ten istý layout, vzhľad a pomenovanie pre skupinu stránok, ktoré predstavujú logické zoskupenie (napríklad podľa témy, organizácie, typu používateľov).
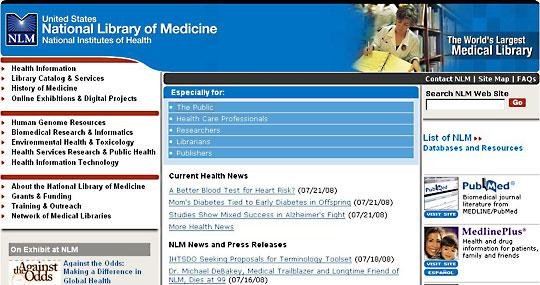
K veľmi peknej ukážke patrí webové sídlo Národnej lekárskej knižnice USA. Vzhľadom na to, že ide o veľké webové sídlo s množstvom cenných informácií, zvolili logicky navigáciu podľa skupín používateľov, ktorí prichádzajú na stránku. Ako vidíme na nasledujúcom obrázku, hneď na úvodnej stránke je možnosť navigácie pre verejnosť, profesionálov z oblasti zdravotníctva, výskumníkov, knihovníkov a vydavateľov. Ako sa môžete sami presvedčiť, každej skupine používateľov je prispôsobený aj konzistentný systém navigácie.

Obr. Už z úvodnej stránky Národnej lekárskej knižnice USA je možnosť navigácie podľa typov používateľov
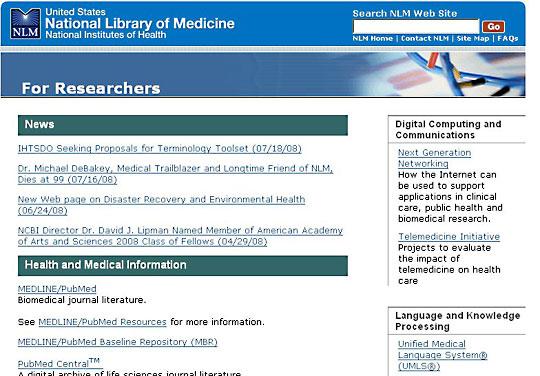
Na nasledujúcom obrázku vidíme systém navigácie pre výskumníkov, ktorý rešpektuje ich informačné potreby.

Obr. Systém navigácie Národnej lekárskej knižnice USA pre výskumníkov rešpektujúci ich informačné potreby
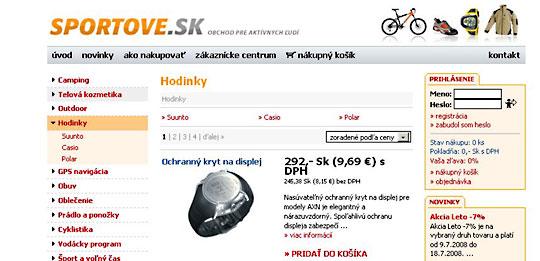
- Navigácia by mala byť konzistentná na všetkých stránkach. Ak sme sa napríklad rozhodli, že určitá skupina v ľavom navigačnom stĺpci bude mať ďalšie podskupiny tiež v ľavom navigačnom stĺpci, potom to musíme dodržiavať v rámci celého webového sídla. Na nasledujúcom obrázku vidíme systém navigácie v rámci elektronického obchodu SPORTOVE.SK. V rámci jednotlivých druhov tovaru je podrobnejšie triedenie v ľavej časti navigačného stĺpca ako aj v hornej časti pod názvom tovaru (v našom prípade hodinky). Uvedený systém navigácie je použitý a konzistentný na celom webovom sídle.

Obr. V rámci jednotlivých druhov tovaru je podrobnejšie triedenie na všetkých stránkach webového sídla
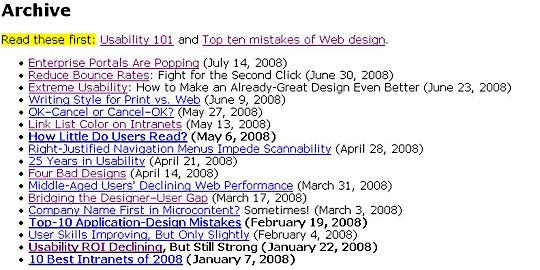
- V rámci webového sídla by sa mala používať konzistentná farba hypertextových spojení. Odporúča sa modrá pre nenavštívené a fialová pre navštívené spojenia. Je to mimoriadne užitočné hlavne v prípade informačných webových sídiel vyznačujúcich sa veľkým počtom hypertextových odkazov.

Obr. Odlišovaním farby navštívených a nenavštívených spojení pomôžeme používateľovi zistiť, ktoré stránky už navštívil
Pre záujemcov o bližšie štúdium problematiky odporúčame článok Jakoba Nielsena Guidelines for Visualizing Links (2004). Zaujímavá je aj jeho nedávna analýza farieb spojení liniek na intranetových sídlach (Nielsen 2008).
Záver
V dnešnom čísle sme hovorili o dôležitosti konzistencie navigácie na webovom sídle. Dodržiavanie uvedeného princípu zvýši použiteľnosť webového sídla a umožní používateľom lepšiu a rýchlejšiu orientáciu.
O ďalších dôležitých princípoch, ktoré by sme mali dodržiavať pri návrhu navigačného systému budeme hovoriť v budúcich číslach.
Literatúra
a) McGovern, Gerry; Norton, Rob. 2002. Content Critical. London : Pearson Education Limited, 2002. 241 s.
b) MAKULOVÁ, S. Systém navigácie na WWW stránkach. In ITlib. Informačné technológie a knižnice [online], 2007 , č. 2, [cit. 2008-08-10]. Dostupné na internete: <http://www.cvtisr.sk/itlib/itlib062/makulova2.htm>
c) MAKULOVÁ, S. 2006. Informačná architektúra a jej vplyv na nájditeľnosť webových stránok. In Newsletter. 13. január 2006 [online], [cit. 2008-08-10]. Dostupné na internete < http://www.elet.sk/?newsletter&sprava=informacna-architektura-a-jej-vplyv-na-najditelnost-webovych-stranok>
d) MORVILLE, P., ROSENFELD, L. 2006. Information Architecture for the World Wide Web. 3. vyd. Sebastopol: O´Reilly&Associates, 2006, 504 s.
e) Nielsen, Jakob. 2004. Guidelines for Visualizing Links. In Jakob Nielsen´s Alertbox May 2004 [online ], [cit. 2008–08–20 ]. Dostupné na internete http://www.useit.com/alertbox/20040510.html
f) Nielsen, Jakob. 2008. Link List Color on Intranets. In Jakob Nielsen´s Alertbox May 2008 [online ], [cit. 2008–08–20 ]. Dostupné na internete http://www.useit.com/alertbox/link-list-color.html
g) POWAZEK, D. 2006. Where Am I? In A List Apart. 8. august 2006. [online], [cit. 2008-03-05]. Dostupné na internete <http://alistapart.com/articles/whereami>
Ďalšie články z kategórie Informačná architektúra

Buďte pripravení, že používatelia budú vyhľadávať informácie o Vašej univerzite aj na externých sídlach (Ako by mali vyzerať webové sídla univerzít)
Úvod Webové sídla spoločností sú často prvým miestom, kde sa potenciálni klienti oboznámia s jej základným poslaním, históriou, štruktúrou a smerovaním....

Obsah webového sídla by mal zodpovedať vekovej hranici budúcich používateľov (Ako by mali vyzerať webové sídla univerzít)
Úvod Webové sídla spoločností sú často prvým miestom, kde sa potenciálni klienti oboznámia s jej základným poslaním, históriou, štruktúrou a smerovaním. Práve preto má stále väčší...