Používatelia by na webovom sídle mali vždy vedieť, kde sa práve nachádzajú, kde boli a kam môžu ísť
Prof. PhDr. Soňa Makulová, PhD. 30. jún 2008 v kategórii Informačná architektúra

Úvod
V aprílovom čísle elektronického spravodaja sme sa v článku Dôležitosť a princípy dizajnu navigácie na webovom sídle venovali cieľom a princípom navigácie na webovom sídle. Zdôraznili sme, že dobrý navigačný systém je kľúčom k jeho úspechu, pretože používatelia nájdu to, čo hľadajú. Pri návrhu každého navigačného systému treba dodržiavať princípy, ktoré sa etablovali počas vývoja teórie informačnej architektúry (McGovern, Norton, 2002, s. 145-158):
- Navigáciu navrhujte pre používateľa webového sídla
- Poskytnite používateľom viac možností navigácie
- Dajte používateľom vedieť, kde sa práve nachádzajú
- Dajte používateľom vedieť, kde boli
- Dajte používateľom vedieť, kde môžu ísť
- Poskytnite kontext
- Buďte konzistentní
- Dodržiavajte webové konvencie
- Neprekvapujte alebo nezavádzajte používateľa
- Poskytnite používateľovi podporu a spätnú väzbu
V júnovom čísle sme demonštrovali na viacerých príkladoch, prečo by mali mať používatelia k dispozícii viac spôsobov navigácie. V dnešnom čísle si povieme, prečo by sme pri navigácii na webovom sídle mali vždy vedieť, kde sa práve nachádzame, kde sme boli a kam môžeme ísť.
Dajte používateľom vedieť, kde sa práve nachádzajú
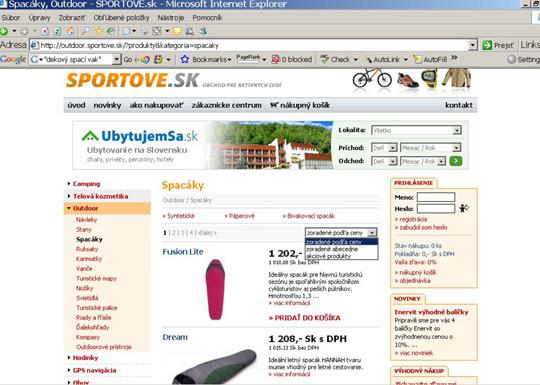
Používatelia by mali vždy vedieť, kde sa práve nachádzajú na webovom sídle. Dôvodov je viacero. Veľa návštevníkov sa dostane na webové sídlo zadaním frázy do vyhľadávača a veľakrát sa dostane do stredu webového sídla, ktoré môže mať niekoľko sto stránok. Na nasledujúcom obrázku vidíme, že zadaním frázy „dekový spací vak“ do vyhľadávača Google sme sa dostali do elektronického obchodu SPORTOVE.sk. 
Obr. Nachádzame sa v časti webového sídla Outdoor/Spacáky
Ako vidíme na obrázku, v rámci navigácie je jasne zvýraznené, že sa nachádzame v časti Oudoor, Spacáky jednak v ľavej časti navigačného zonamu, ako aj v hornej časti prostredníctvom tzv. navigácie podľa cesty. Používateľ musí vždy vedieť, kde sa nachádza v rámci webového sídla. Predstavte si navigáciu ako mapu webového sídla. Ťažko sa môžete orientovať na mape, ak neviete, kde je bod, kde sa práve nachádzate. Na to, aby ste dali používateľom vedieť, kde sa práve nachádzajú musíte zabezpečiť:
- Aby každá časť webového sídla mala svoj výstižný titul, ktorý okamžite napovie používateľovi, v ktorej časti webového sídla sa nachádza (v našom prípade Spacáky, Outdoor - SPORTOVE.sk).
- V prípade, že navigácia je v grafickej forme, treba jasne odlíšiť, kde sa práve používateľ nachádza. Priam ukážkovým príkladom je navigácia CNN.com.

Obr. Globálna navigácia spoločnosti CNN.com
Obr. Globálna navigácia spoločnosti CNN.com, časť technológia
Ako vidíme na predchádzajúcich dvoch obrázkoch, v rámci globálnej navigácie spoločnosti CNN.com používateľ vidí, že v prvom prípade sa nachádza na úvodnej stránke a v druhom prípade na stránke venovanej technológiám. Je to jasne odlíšené v hornej časti, kde za CNN.com nasleduje technológia, ale aj farebne, kde je časť technológia zvýraznená červenou farbou. Podobne o tom, o akú časť sídla ide svedčí aj výstižný titul Technology - Computers, Internet and Personal Tech News from CNN.com.
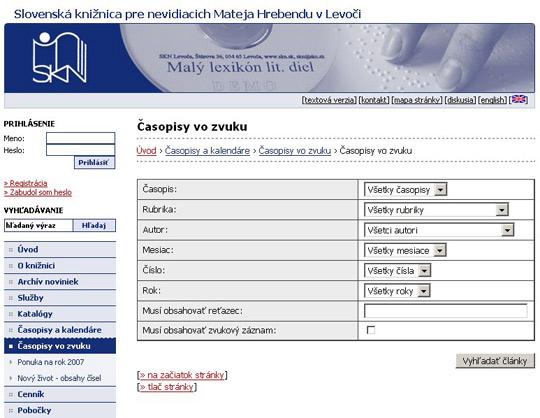
Uvedený princíp je mimoriadne dôležitý aj v prípade používateľov so zrakovým znevýhodneným. Na nasledujúcom obrázku vidíme precízne spracovanú navigáciu Slovenskej knižnice pre nevidiacich Mateja Hrebendu v Levoči. 
Obr. Precízne spracovaná navigácia Slovenskej knižnice pre nevidiacich Mateja Hrebendu v Levoči
Ako vidíme na obrázku, v ľavej časti navigácie je zreteľne farebne odlíšené, že sa nachádzame v časti Časopisy vo zvuku. Podobne je v hornej časti podrobná navigácia podľa cesty Úvod › Časopisy a kalendáre › Časopisy vo zvuku › Časopisy vo zvuku. K predchádzajúcim krokom sa môžeme vrátiť aj prostredníctvom hypertextových spojení. Dobrý redakčný systém umožní automatické generovanie takéhoto systému navigácie.
Dajte používateľom vedieť, kde boli
Ďalším princípom dizajnu navigácie je, aby používateľ vedel, kde už na webovom sídle bol. Umožní mu to zmena farieb hypertextových spojení. Ak sa na odkaz klikne, tak zmení farbu. Na väčšine webových stránok sa používajú farby modrá a fialová, modrá pre nenavštívené a fialová pre navštívené spojenia.
Na to, aby ste dali používateľom vedieť, kde boli musíte zabezpečiť:
- Pokiaľ je to možné na systém navigácie využívajte hypertextové spojenia.
- Používajte modrú farbu pre nenavštívené a fialovú pre navštívené spojenia.
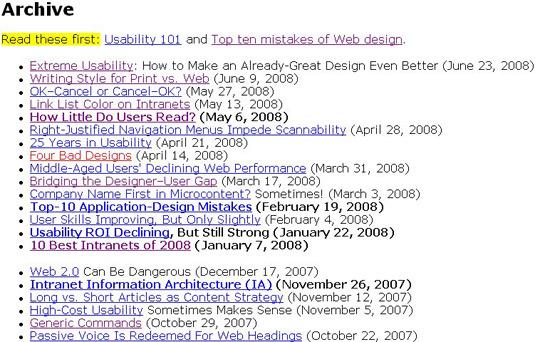
Mnohé odporúčania a smernice o používaní farieb navštívených a nenavštívených spojení nájdeme na stránkach elektronického spravodaja Jakoba Nielsena venovaného použiteľnosti webových sídiel useit.com.

Obr. V elektronickom spravodaji useit.com Jakob Nielsen dodržuje zásadu odlišovať navštívené a nenavštívené spojenia, ako aj farbu odkazov.
Dajte používateľom vedieť, kde môžu ísť
Na to, aby sme používateľa usmernili kam má ísť, je dobré zvoliť vhodný popis daného odkazu, ak sa dostaneme myšou nad obrázok, zobraziť alternatívny text, prípadne zmeniť farbu odkazu. Ďalej treba zvážiť roztváraciu navigáciu, keď sa na odkaz dostaneme myšou, v prípade nákupu môže byť nápomocná navigácia časového diagramu.
Na zabezpečenie toho, aby používateľ vedel kam má ísť, existuje mnoho spôsobov:
- V prípade, že používateľ klikne na hypertextový odkaz, automaticky očakáva, že pôjde na HTML dokument. V prípade, že pôjde na iný typ dokumentu (PDF, Microsoft Word, audio a pod.), mal by byť o tom dopredu uzrozumený, takisto aj o veľkosti súboru. Prípadne by mu mal byť ponúknutý aj softvér na prečítanie dokumentu.
- V prípade, že používateľ klikne na spojenie, väčšinou očakáva, že ostane v rámci toho istého okna prehliadača. K veľmi častým chybám, ktoré kritizuje aj Jakob Nielsen patrí, že sa nová stránka otvára v novom okne. Znižuje to aj prístupnosť a preto sa otváranie stránok v nových oknách prehliadačoch neodporúča.
- Ak je prvkom navigácie logo spoločnosti, tak v alternatívnom texte by malo byť niečo ako domovská stránka spoločnosti. Alternatívny text umožňuje v HTML dokumentoch spojiť text s obrázkom, čo je veľmi výhodné pre robot vyhľadávacieho nástroja a prispieva k zlepšeniu prístupnosti webových sídiel. Všeobecne sa ale odporúča uprednostňovať informačný dizajn pred dizajnom grafickým. V prípade, že prejdeme kurzorom nad takýmto obrázkom, zobrazí sa nám alternatívny text.

Obr. Nad logom spoločnosti KISKA sa zobrazil alternatívny text - Uvažujte o zavedení roletového menu ukazujúce nižšie úrovne klasifikácie, ak myš roluje nad určitým odkazom. Umožňuje hlbšie vnorenie sa do webového sídla.

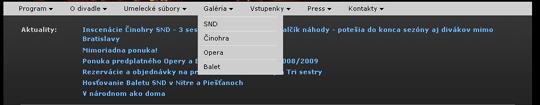
Obr. Roletové menu na stránkach SND umožní lepšiu orientáciu na webovom sídle - V prípade, že text hypertextového spojenia nie je dostatočne popisný, odporúča sa použiť text Link Title, ktorý ho viac popíše. Uvedený text sa zobrazí v prípade, že kurzor prejde nad obrázkom.

Obr. V prípade, že použijeme text Link Title, hypertextové spojenie sa bližšie popíše.
Jakob Nielsen v svojom článku Using Link Titles to Help Users Predict Where They Are Going uvádza odporúčania na implementovanie uvedeného prvku. Vzhľadom na to, že v súčasnosti všetky prehliadače uvedený prvok podporujú, odporúča sa ho používať.
- V prípade, že používateľ sa zúčastňuje online procesu, ktorý môže trvať dlhšiu dobu, odporúča sa graficky znázorniť, v ktorom kroku procesu sa nachádza. Môže to byť v prípade online objednávky, vyplňovania dotazníka a pod.
![]()
Obr. Proces nákupu pozostáva zo 6 krokov, nachádzame sa v prvom kroku
Záver
V dnešnom čísle sme hovorili o tom, že používatelia by mali vždy presne vedieť, kde sa nachádzajú v rámci webového sídla, kde boli a kam môžu ísť. O ďalších dôležitých princípoch, ktoré by sme mali dodržiavať pri návrhu navigačného systému budeme hovoriť v budúcich číslach.
Literatúraa) McGovern, Gerry; Norton, Rob. 2002. Content Critical. London : Pearson Education Limited, 2002. 241 s.
b) McGovern, Gerry. Web navigation design principles, part 2: Let the reader know where they are, where they’ve been and where they’regoing. New Thinking [online]. April 23, 2001. [cit. 2008-06-26]. Dostupný na World Wide Web: http://www.gerrymcgovern.com/nt/2001/nt_2001_04_23_navigation_02.htm.
c) MAKULOVÁ, S. Systém navigácie na WWW stránkach. In ITlib. Informačné technológie a knižnice [online], 2007 , č. 2, [cit. 2008-06-23]. Dostupné na internete: <http://www.cvtisr.sk/itlib/itlib062/makulova2.htm>
e) MORVILLE, P., ROSENFELD, L. 2006. Information Architecture for the World Wide Web. 3. vyd. Sebastopol: O´Reilly&Associates, 2006, 504 s. POWAZEK, D. 2006. Where Am I? In A List Apart. 8. august 2006. [online], [cit. 2008-03-05]. Dostupné na internete: <http://alistapart.com/articles/whereami>
Ďalšie články z kategórie Informačná architektúra

Buďte pripravení, že používatelia budú vyhľadávať informácie o Vašej univerzite aj na externých sídlach (Ako by mali vyzerať webové sídla univerzít)
Úvod Webové sídla spoločností sú často prvým miestom, kde sa potenciálni klienti oboznámia s jej základným poslaním, históriou, štruktúrou a smerovaním....

Obsah webového sídla by mal zodpovedať vekovej hranici budúcich používateľov (Ako by mali vyzerať webové sídla univerzít)
Úvod Webové sídla spoločností sú často prvým miestom, kde sa potenciálni klienti oboznámia s jej základným poslaním, históriou, štruktúrou a smerovaním. Práve preto má stále väčší...