Poskytnite používateľovi podporu a spätnú väzbu
Prof. PhDr. Soňa Makulová, PhD. 1. december 2008 v kategórii Informačná architektúra

Úvod
V novembrovom čísle elektronického spravodaja sme v článku Ak chcete byť úspešní, nezavádzajte ani neprekvapujte používateľa webového sídla zdôraznili, že pri návrhu webového sídla by sa dizajnéri mali snažiť vžiť do polohy budúceho používateľa a systém navrhnúť tak, aby pri práci s webovým sídlom robil čo najmenej chýb a mal z neho príjemný zážitok. Naším cieľom by malo byť navrhovať použiteľné webové stránky. O použiteľnosti sme písali vo viacerých článkoch, základné princípy použiteľnosti sú popísané v článku Použiteľnosť webových sídiel ako základný predpoklad ich úspešnosti a pre tých, ktorí majú svoj weblog odporúčame článok Odporúčania na tvorbu používateľsky prívetivých weblogov.
Pritom použiteľnosť chápeme ako kvalitatívny atribút internetových stránok, ktorý určuje ako ľahko sa na nich používateľ orientuje, ako rýchlo pochopí ich usporiadanie a ovládanie a aký zážitok si z nich odnesie. Ak je stránka dobre navrhnutá, používateľ robí minimum chýb a dokáže nájsť čo potrebuje.
Podľa Gerry McGoverna a Roba Norton by sme pri návrhu navigačného systému mali dodržiavať nasledovné princípy, ktoré sa etablovali počas vývoja teórie informačnej architektúry
(2002, s. 145-158):
1. Navigáciu navrhujte pre používateľa webového sídla
2. Poskytnite používateľom viac možností navigácie
3. Dajte používateľom vedieť, kde sa práve nachádzajú
4. Dajte používateľom vedieť, kde boli
5. Dajte používateľom vedieť, kde môžu ísť
6. Poskytnite kontext
7. Buďte konzistentní
8. Dodržiavajte webové konvencie
9. Neprekvapujte alebo nezavádzajte používateľa
10. Poskytnite používateľovi podporu a spätnú väzbu
V dnešnom článku si predstavíme bližšie 10. pravidlo, ktoré zdôrazňuje, že používateľovi by sme mali poskytnúť podporu a spätnú väzbu.
Poskytnite používateľovi podporu a spätnú väzbu
Gerry McGovern často prirovnáva v svojich článkoch webové sídlo k veľkej knižnici. Ak si predstavíme veľkú knižnicu, tak vieme, že bez dobrého klasifikačného systému a referenčného systému by sme v nej ťažko našli to, čo potrebujeme. Ak nevieme niečo nájsť v knižnici sa vždy môžeme obrátiť na informačného pracovníka, tak na webovom sídle by sme mali mať vždy k dispozícii kontaktné informácie.
Podľa odporúčaní informačných architektov by sa kontaktné informácie mali vždy nachádzať v rámci globálnej navigácie na každej strane. Ako vidíme na nasledujúcom obrázku, na svojom webovom sídle má veľmi pekne zapracované kontaktné informácie Slovenská pedagogická knižnica v Bratislave.

Obr. Kontaktné informácie na webovom sídle Slovenskej pedagogickej knižnice
Ako vidíme na obrázku, v rámci kontaktných informácií sú uvedené telefónne čísla, faxy a mailové adresy dôležitých pracovníkov knižnice, ale navyše, ak si všimneme ľavú časť navigačného menu, s pracovníkmi knižnice sa môžeme skontaktovať ak aj prostredníctvom služby Skype, ICQ, prípadne webového formulára Spýtajte sa knižnice.

Obr. Prostredníctvom rozšíreného programu Skype získate potrebné informácie v reálnom čase

Obr. Na konzultantky knižnice sa môžeme obrátiť aj prostredníctvom služby ICQ

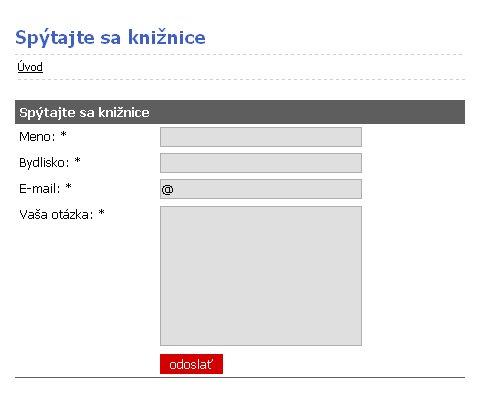
Obr. Služba Spýtajte sa knižnice poskytuje priestor na položenie obsahovo menej náročných odborných otázok
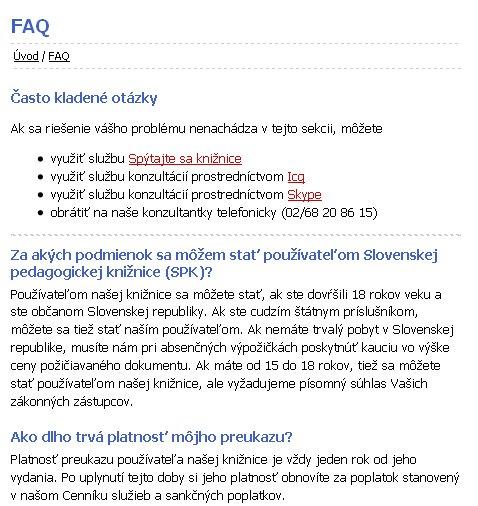
Pracovníci knižnice na svojom webovom sídle správne uvádzajú aj odpovede na často kladené otázky v sekcii FAQ (frequently asked questions). V tejto sekcii nájdu používatelia odpovede na najčastejšie sa vyskytujúce otázky kladené na konzultantov a preto by si mali túto sekciu podrobne preštudovať predtým, než sa na pracovníkov knižnice obrátia.
K ďalším dôležitým pravidlám patrí, že používatelia by mali byť hlavne pri vypĺňaní formulára vždy upozornení na to, čo sa udialo po skončení akcie.

Obr. Oznámenie po úspešnej aktivácii odoberania elektronického spravodaja

Obr. Oznámenie po neúspešnej aktivácii na odoberanie elektronického spravodaja
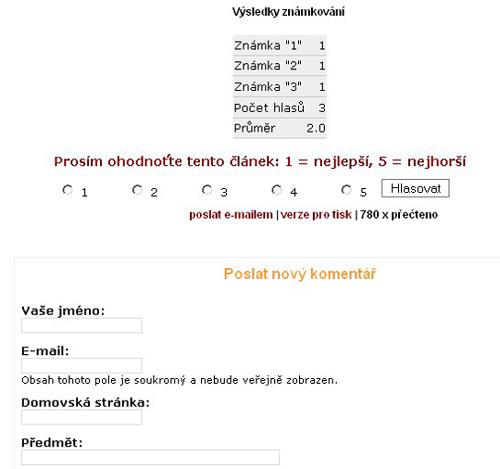
Našou snahou by malo byť tiež, aby používatelia reagovali na webové sídlo. Môžeme to dosiahnuť formou rôznych ankiet, v prípade uverejňovania článkov im ponúknuť ohodnotenie článku, odporučiť článok mailom priateľom, pridať komentár a pod.

Obr. V časti FAQ nájdeme odpovede na mnohé otázky, ktoré nás zaujímajú

Obr. Na stránkach odborného časopisu o informačnej spoločnosti IKAROS je veľmi pekne zapracovaná spätná väzba na čitateľa periodika
Ak sa budeme riadiť radami Gerry McGoverna a Roba Nortona (2002, s. 157), používatelia sa budú radi vracať na naše webové sídlo a naše snahy o zvýšenie jeho použiteľnosti sa nám vrátia.
Preto by sme nemali zabúdať na nasledovné odporúčania:
- na každej stránke webového sídla by malo byť spojenie na kontakt,
- na uskutočnenie komplexných úloh by mala byť vždy k dispozícii podpora typu pomoc,
- vždy by sme sa mali ubezpečiť, že používateľ nerobí zbytočné chyby (ponúknuť mu alternatívu pri vypĺňaní formulára a pod.),
- na základe analýzy najčastejších chýb používateľov sa snažiť vykonať opatrenia na ich minimalizáciu,
- vždy by sme mali ponúknuť používateľovi spätnú väzbu (prostredníctvom e-mailu, skype, ICQ a pod.)
- v prípade úkonu, ktorý vyžaduje viacero operácií, vždy ponúknuť používateľovi navigáciu podľa progresu operácie,

Obr. Nachádzame sa v druhom kroku registrácie za zákazníka obchodu SPORTOVE.SK
Pri návrhu veľkých webových sídiel je vždy potrebné mať k dispozícii viacero spôsobov navigácie a preto by sme sa mali vždy snažiť ju navrhovať s ohľadom na budúcich používateľov.
Záver
V dnešnom čísle sme hovorili o tom, že pri návrhu webového sídla by sme vždy mali používateľovi poskytnúť podporu a spätnú väzbu. Ide o posledný z desiatich princípov, ktoré odporúčajú Gerry McGovern a Rob Norton dodržiavať pri návrhu navigácie na webovom sídle. O možných typoch navigačných systémoch budeme hovoriť v ďalších článkoch elektronického spravodaja.
Literatúra
a) McGovern, Gerry; Norton, Rob. 2002. Content Critical. London : Pearson Education Limited, 2002. 241 s.
b) MAKULOVÁ, S. Systém navigácie na WWW stránkach. In ITlib. Informačné technológie a knižnice [online], 2007 , č. 2, [cit. 2008-11-10]. Dostupné na internete: <http://www.cvtisr.sk/itlib/itlib062/makulova2.htm>
c) MAKULOVÁ, S. 2006. Informačná architektúra a jej vplyv na nájditeľnosť webových stránok. In Newsletter. 13. január 2006 [online], [cit. 2008-11-10]. Dostupné na internete < http://www.elet.sk/?newsletter&sprava=informacna-architektura-a-jej-vplyv-na-najditelnost-webovych-stranok>
d) MORVILLE, P., ROSENFELD, L. 2006. Information Architecture for the World Wide Web. 3. vyd. Sebastopol: O´Reilly&Associates, 2006, 504 s.
e) Nielsen, Jakob. 2007. Link Does User Annoyance Matter?. In Jakob Nielsen´s Alertbox March 26, 2007 [online ], [cit. 2008–11–10 ]. Dostupné na internete http://www.useit.com/alertbox/annoyances.html
f) Nielsen, Jacob. Web.Design. Praha : SoftPress s.r.o., 2002, 382 s.
g) Nielsen, Jakob. 2000. Drop-Down Menus: Use Sparingly. In Jakob Nielsen´s Alertbox November 12, 2000 [online ], [cit. 2008–11–10 ]. Dostupné na internete http://www.useit.com/alertbox/20001112.html
h) Snížek, Martin. 2007. Malé chyby v použiteľnosti. In snizekweb.cz. 22. 10. 2007. [online ], [cit. 2008–10–10]. Dostupné na internete: http://www.snizekweb.cz/weblog/male-chyby/
Ďalšie články z kategórie Informačná architektúra

Buďte pripravení, že používatelia budú vyhľadávať informácie o Vašej univerzite aj na externých sídlach (Ako by mali vyzerať webové sídla univerzít)
Úvod Webové sídla spoločností sú často prvým miestom, kde sa potenciálni klienti oboznámia s jej základným poslaním, históriou, štruktúrou a smerovaním....

Obsah webového sídla by mal zodpovedať vekovej hranici budúcich používateľov (Ako by mali vyzerať webové sídla univerzít)
Úvod Webové sídla spoločností sú často prvým miestom, kde sa potenciálni klienti oboznámia s jej základným poslaním, históriou, štruktúrou a smerovaním. Práve preto má stále väčší...